👋 Hey, I’m Elliot, a Product Lead with a knack for data.
I work at the intersection of strategy, UX and tech to generate business impact. I believe the best way to do that is through experiences that delight users. Here’s an overview of my journey so far.
Product work
- I'm currently a Product Manager at Handshake, the #1 site for college students to find jobs. As a PM within the international team, I help drive Handshake's European expansion.
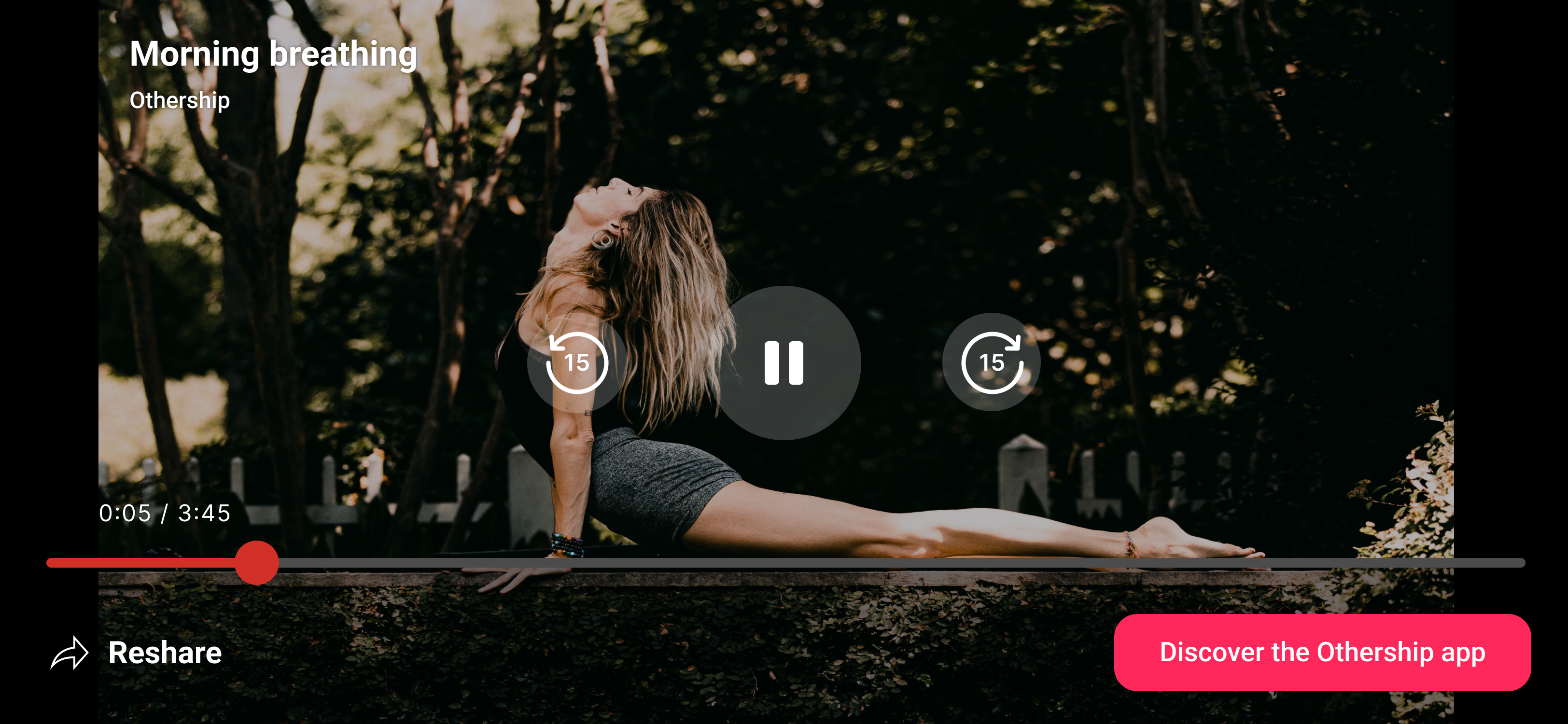
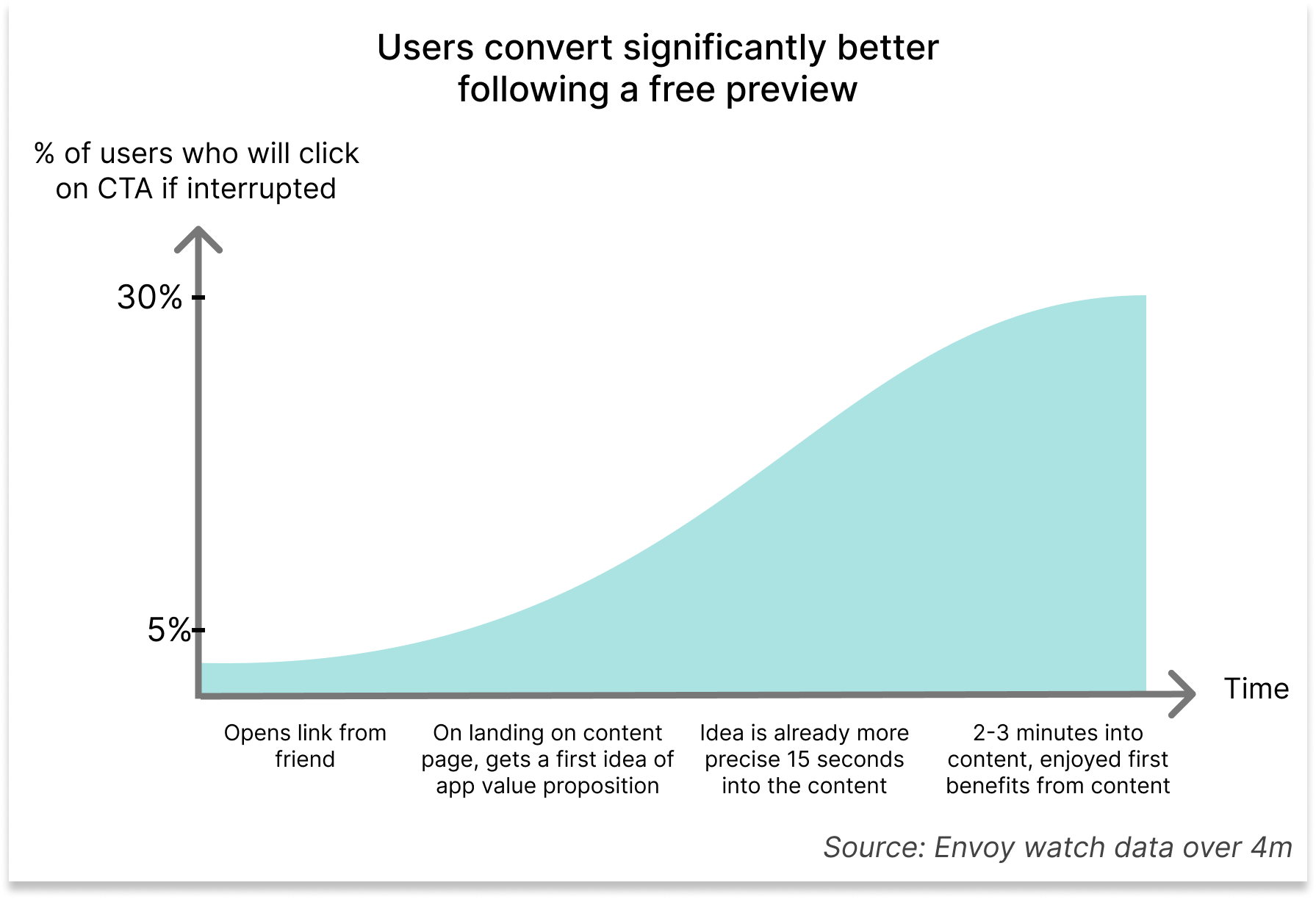
- Before that, I was Head of Product at Envoy, a small and ambitious startup in the subscription economy. Envoy's mission was to transform the share button - often the most overlooked feature in content apps - into a growth machine.
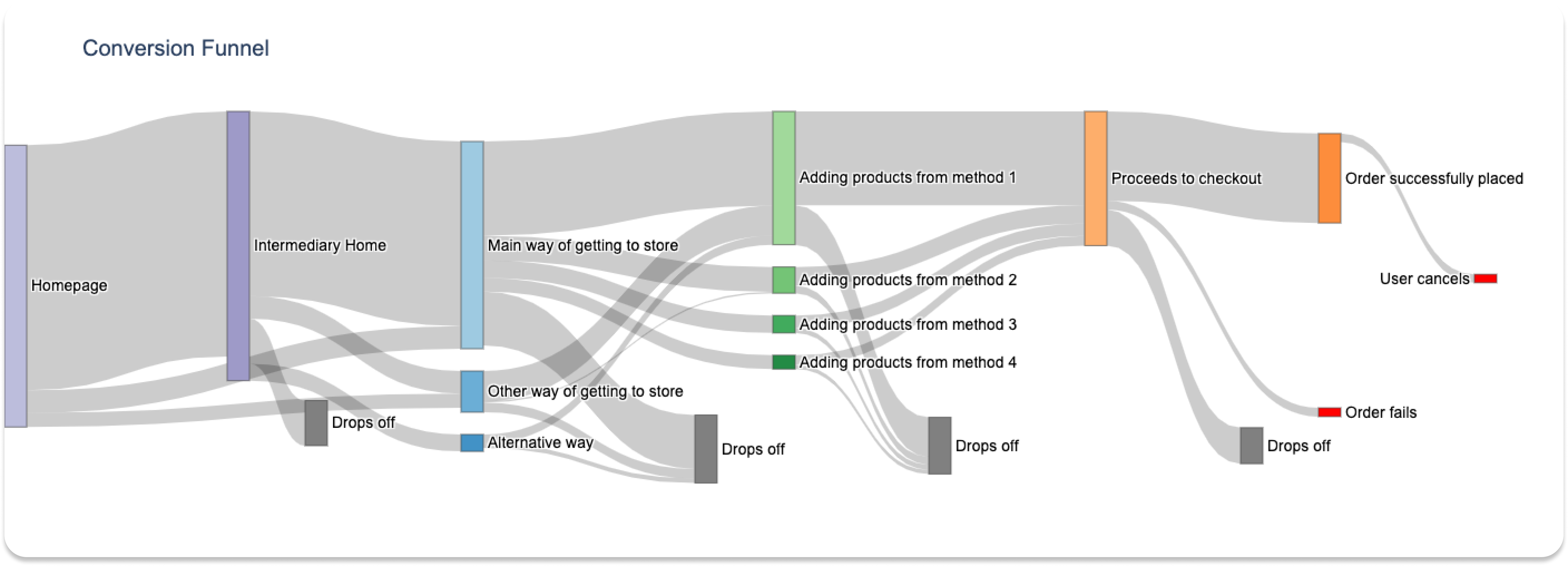
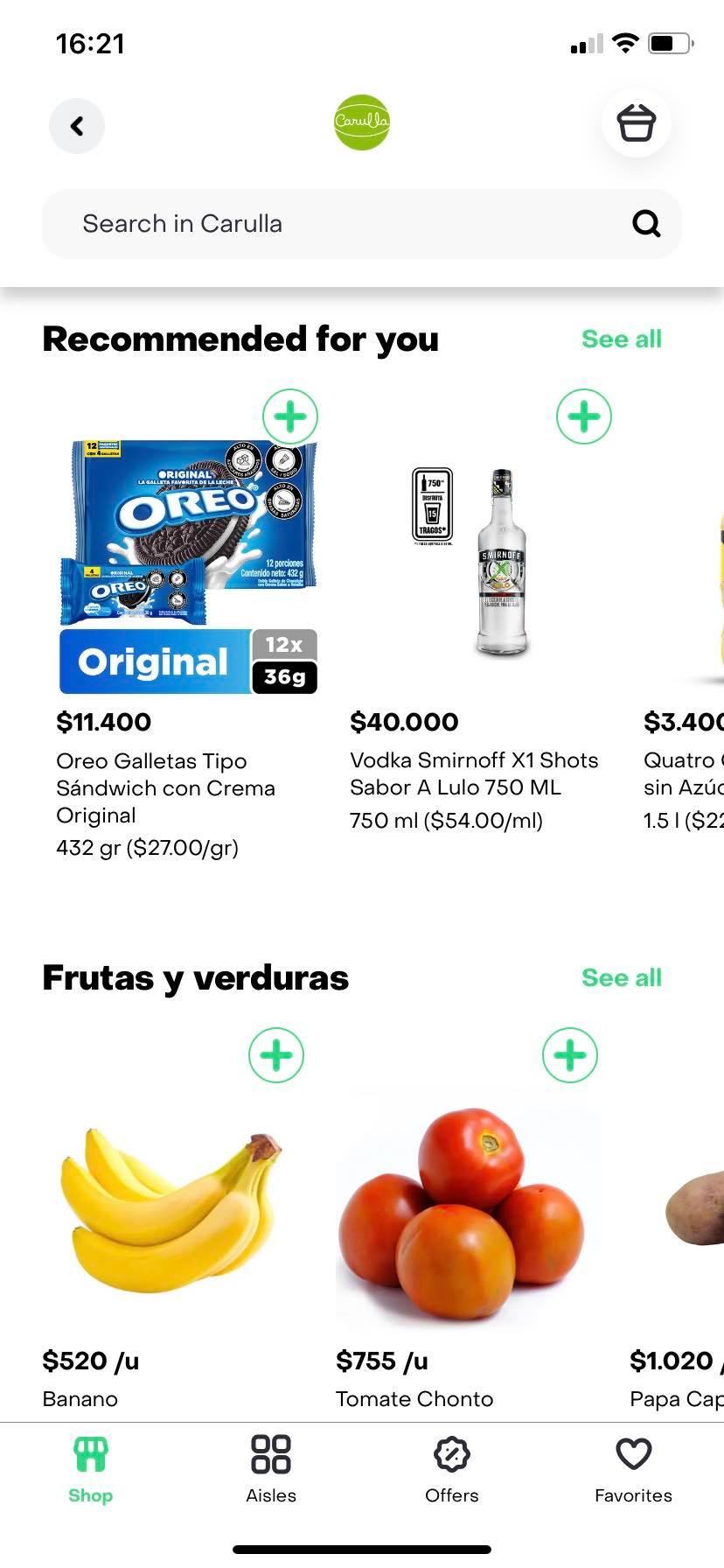
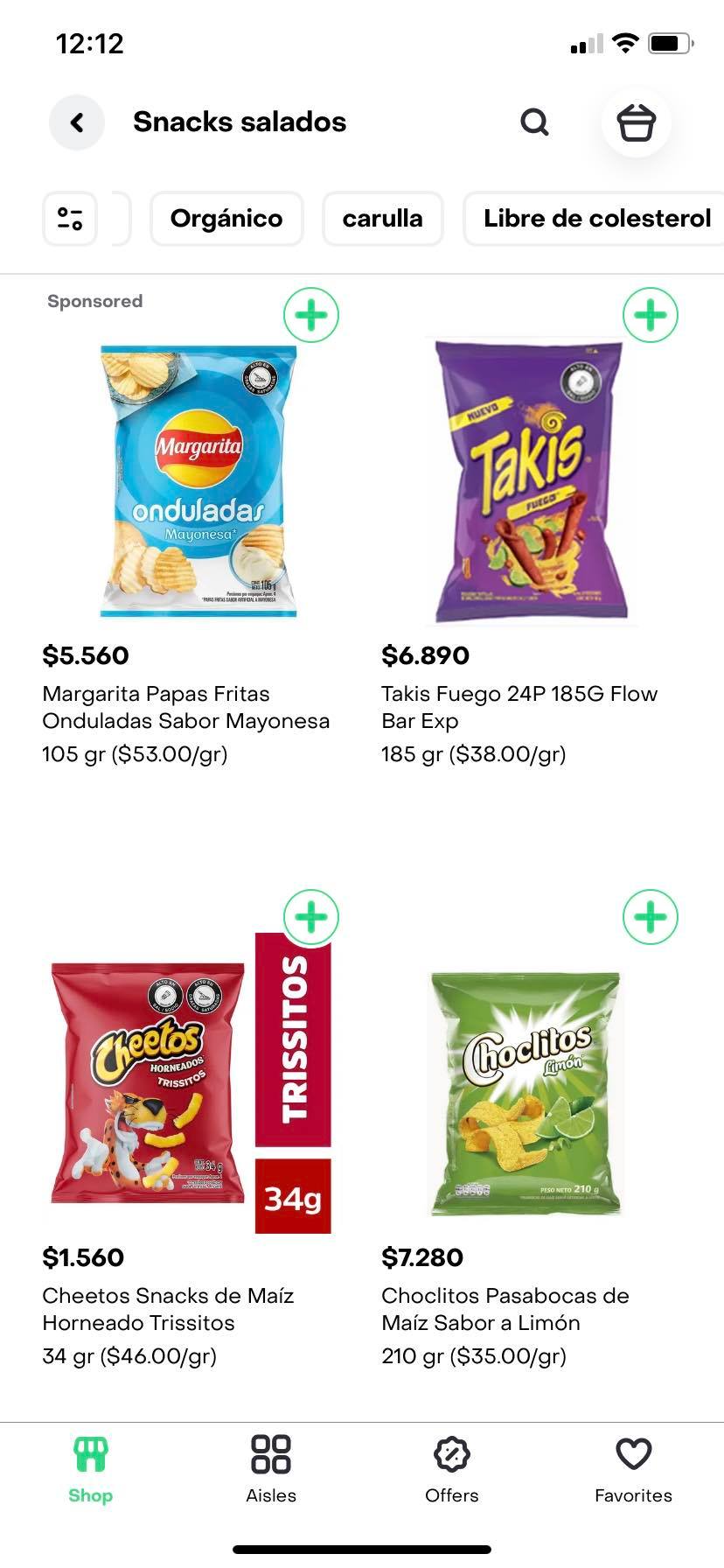
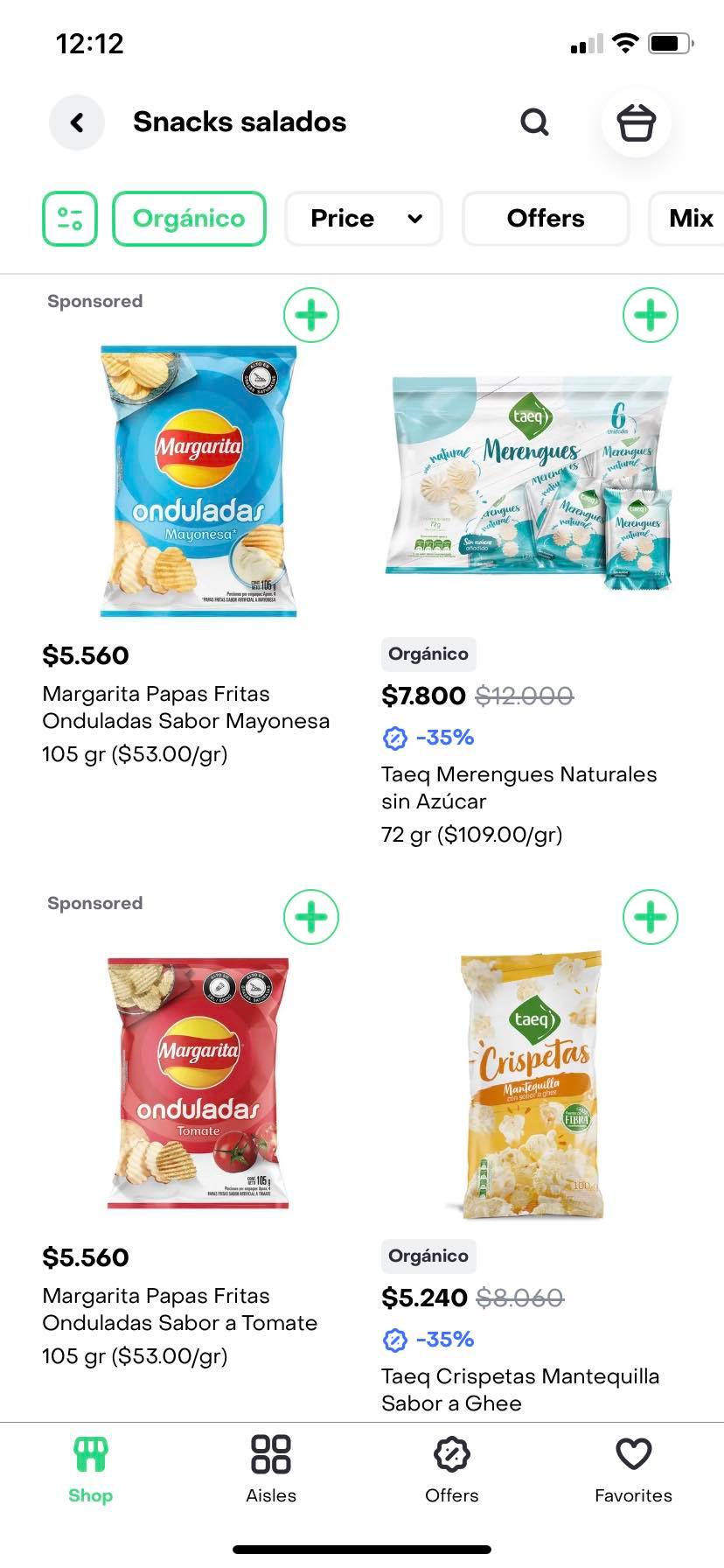
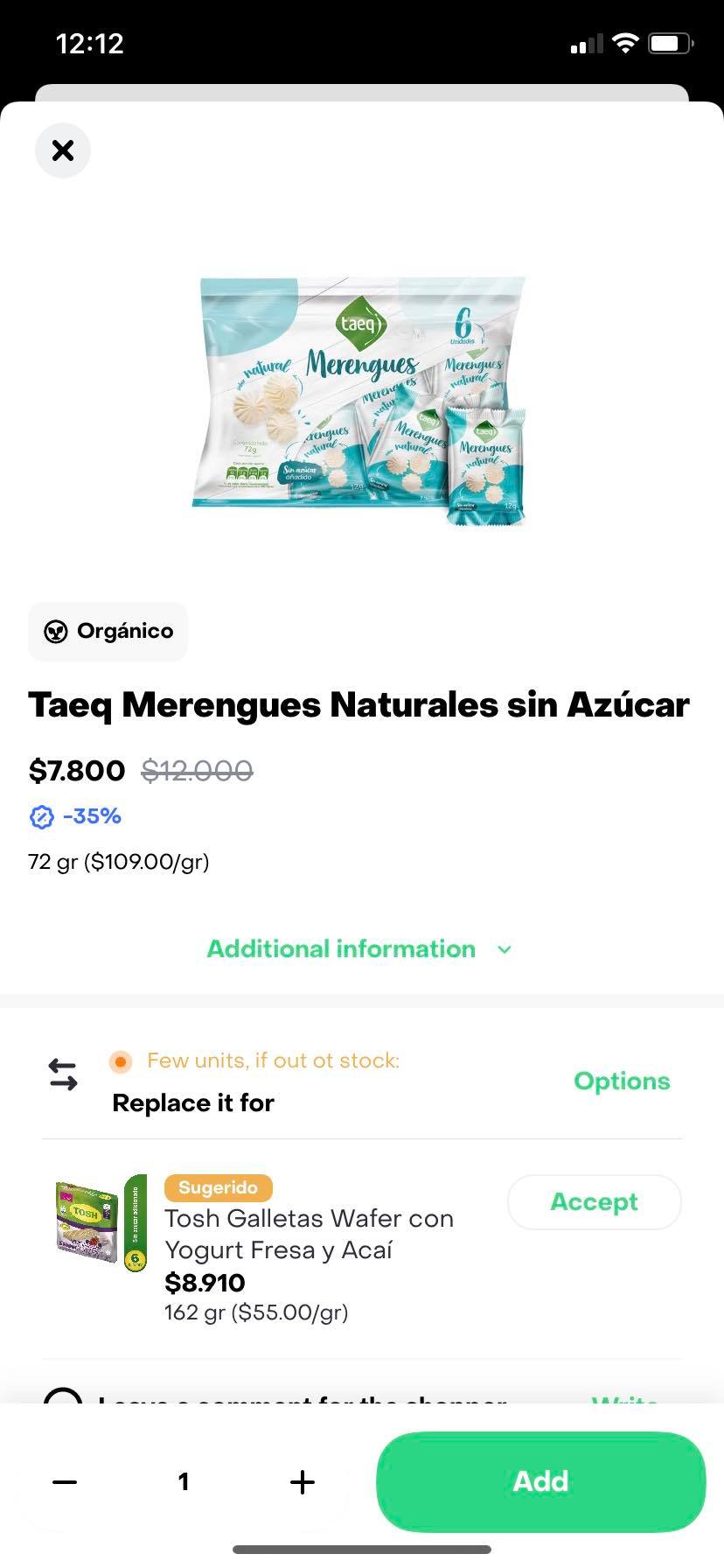
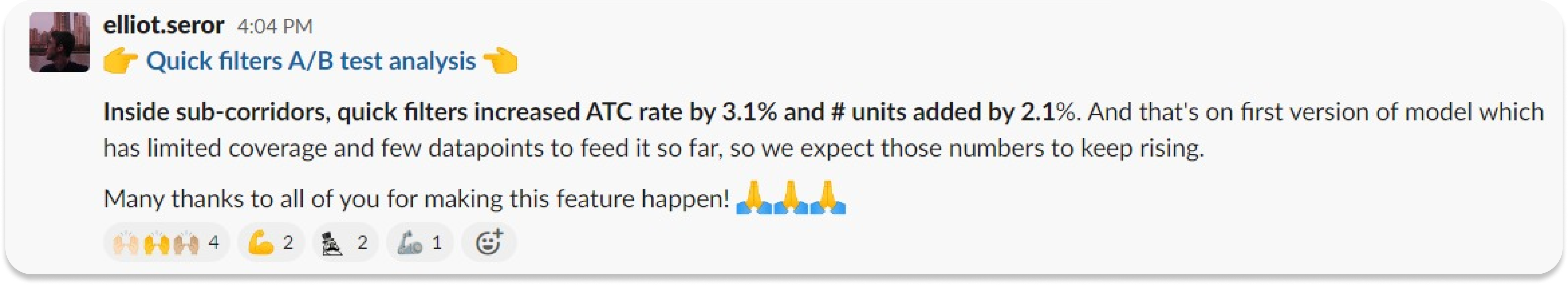
- In 2020, I joined Rappi's Product team as a data analyst, and used Python to turn raw data into actionable insights. After 6 month, I was offered a Product management role, and was responsible for the discovery of products inside the Groceries experience.
Background
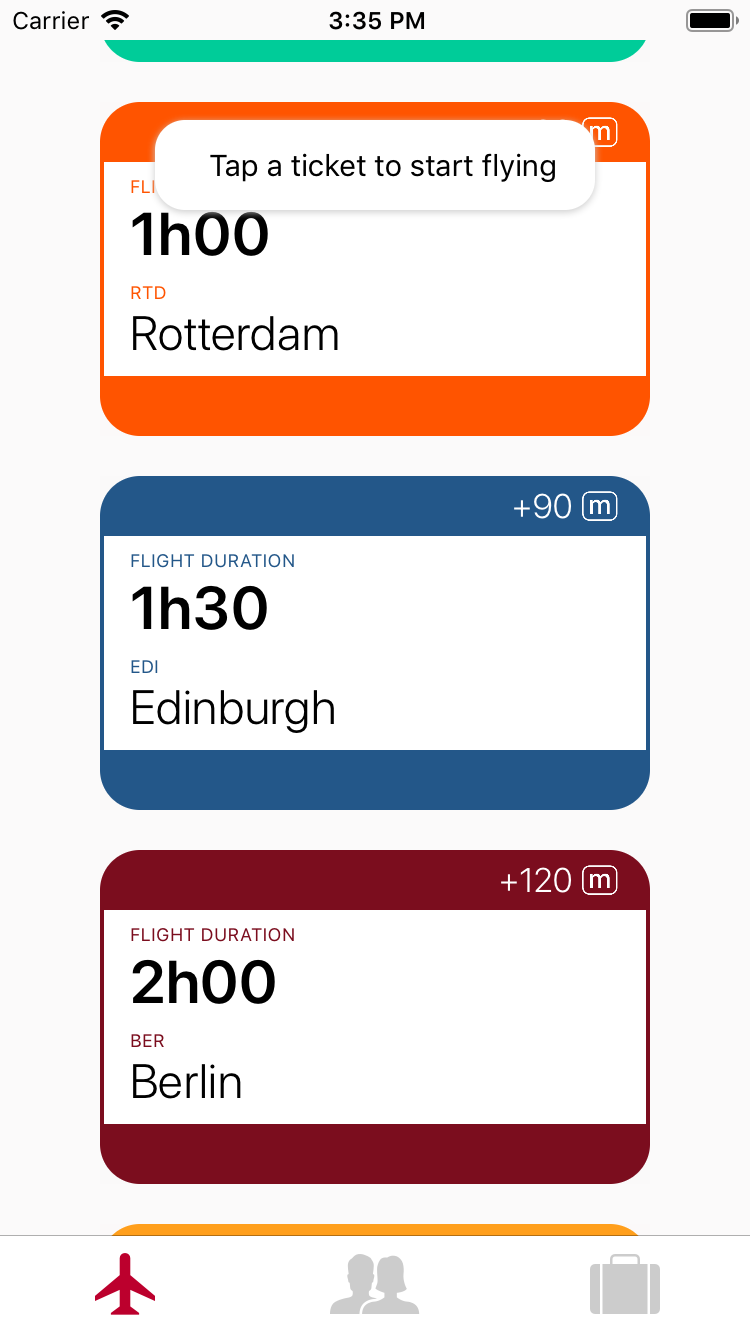
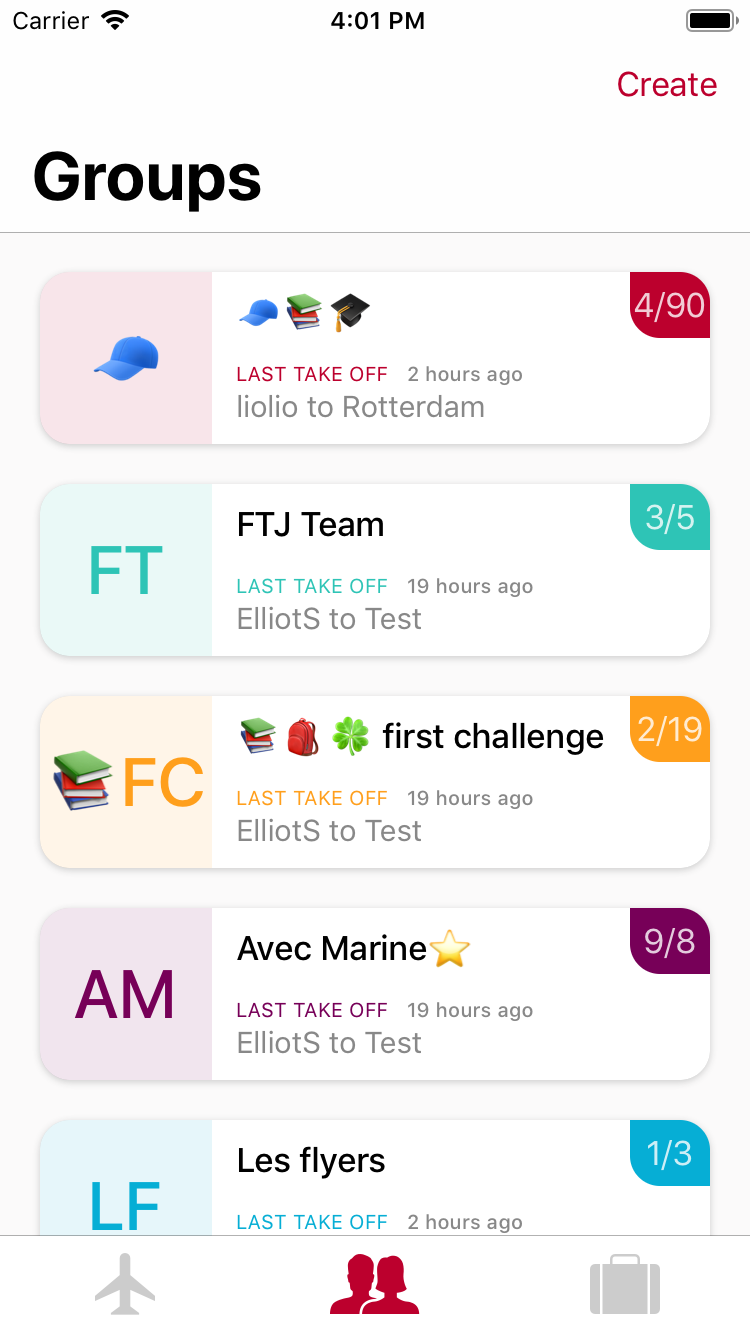
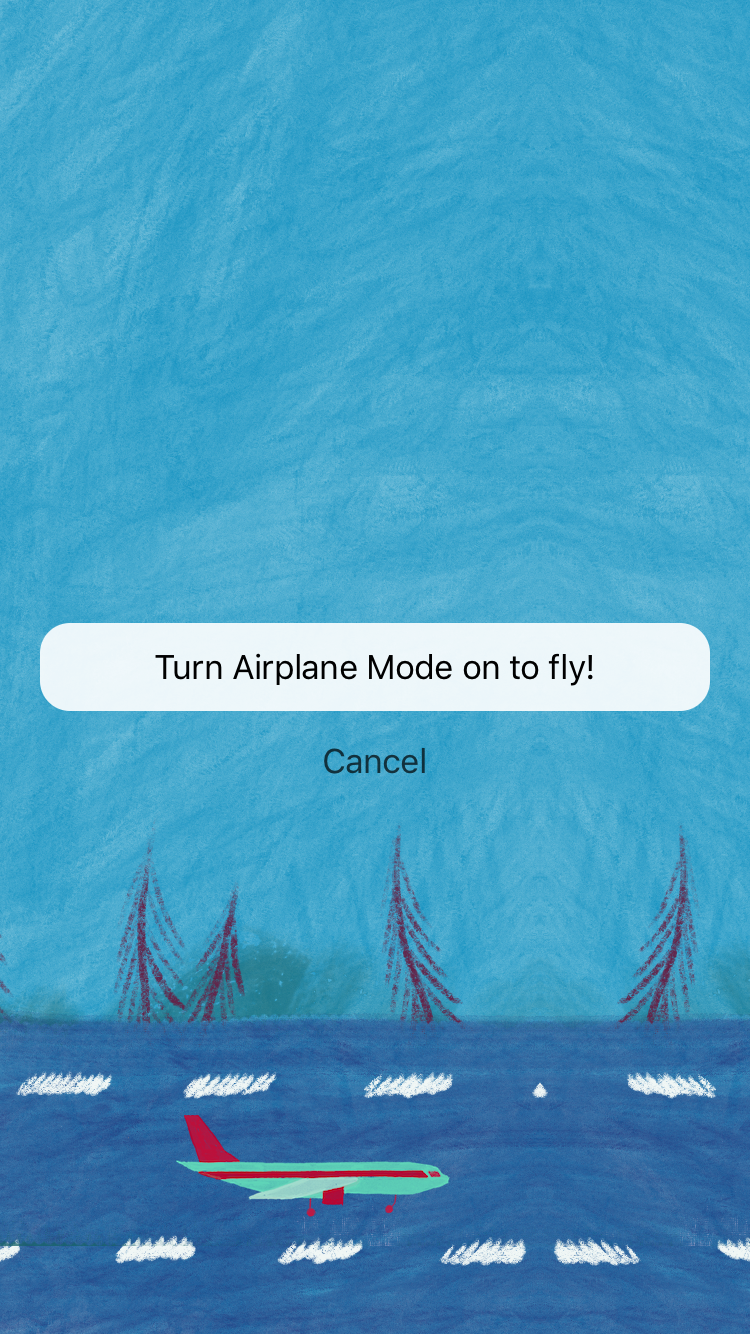
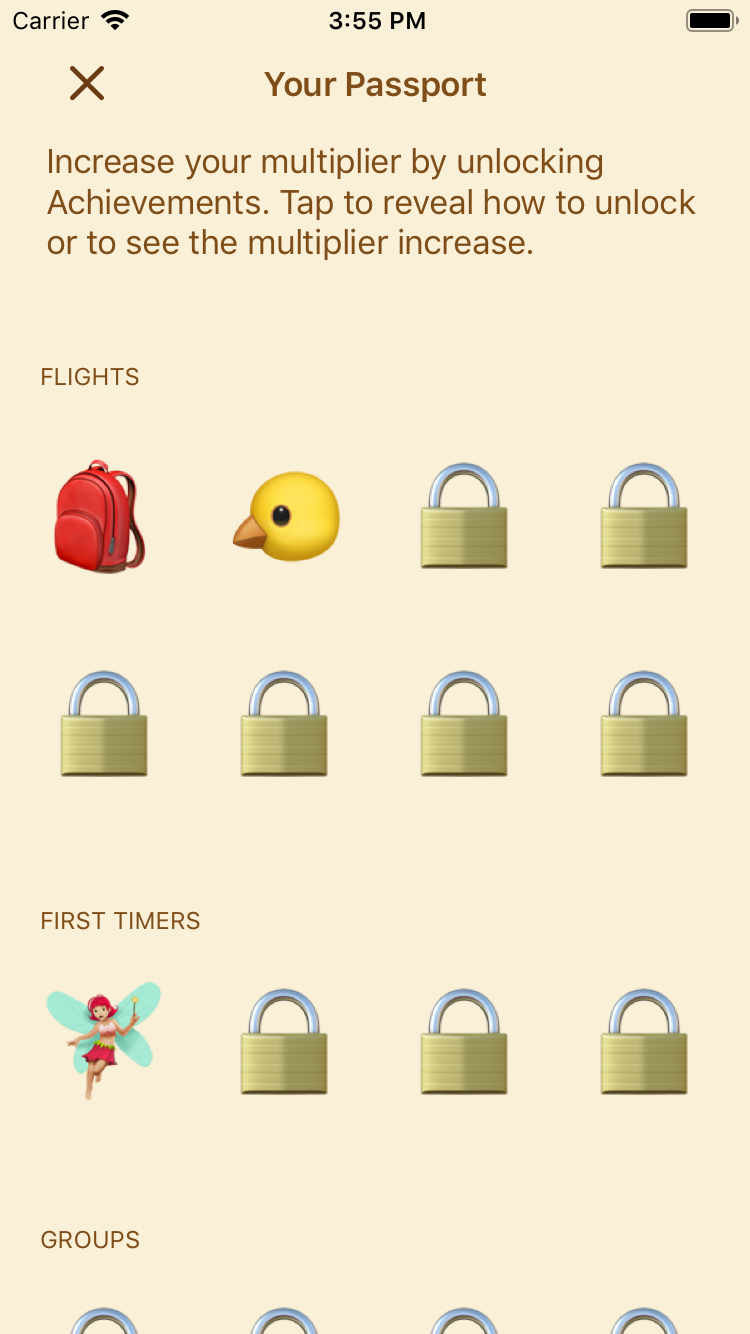
- Right after graduating in 2018, I built Fly to Japan, an app helping students get off their phones when studying. Since then, I've built a number of small projects, alone or with friends. Trading Rulz is a recent example I'm proud of.
- From 2014 to 2018, I studied at Edhec, a top finance school. I completed internships within Lazard and Deutsche Bank's risk departments, and graduated with an MSc in Risk & Finance. In 2017, a 2-month coding bootcamp at Le Wagon changed my life by sparking my interest in all things Tech.